# 操作场景
本文档主要指导您如何在客户端(小程序端和 Web 端)创建云函数。
# 操作步骤
# 客户端
# 小程序端
- 在项目根目录找到
project.config.json文件。 - 新增
cloudfunctionRoot字段,指定本地已存在的目录作为云函数的本地根目录。示例代码如下:
{
"cloudfunctionRoot": "./functions/"
}
project.config.json 的其他配置,请参考 项目配置文件 (opens new window)。
- 完成指定后,云函数的根目录的图标会变成 “云目录图标”,云函数根目录下的第一级目录(云函数目录)是与云函数名字相同的,如果对应的线上环境存在该云函数,则我们会用一个特殊的 “云图标” 标明。如下图所示:

- 进入云函数根目录,在右键菜单中,选择创建一个新的
Node.js云函数,将该云函数命名为add。开发者工具在本地创建云函数目录和入口index.js文件,同时在线上环境中创建出对应的云函数。 - 创建成功后,工具会提示是否立即本地安装依赖,确定后工具会自动安装
tcb-admin-node。 - 进入云函数目录,在右键菜单中,我们可以将云函数整体打包上传并部署到线上环境中。
部署完成后,您可以在客户端代码中调用该云函数。示例代码如下:
//小程序端
wx.cloud.callFunction({
// 云函数名称
name: 'add',
// 传给云函数的参数
data: {
a: 1,
b: 2
},
success: function(res) {
console.log(res.result); // 3
},
fail: console.error
});
您也可以使用 Promise 风格调用云函数。示例代码如下:
//小程序端
wx.cloud
.callFunction({
// 云函数名称
name: 'add',
// 传给云函数的参数
data: {
a: 1,
b: 2
}
})
.then(res => {
console.log(res.result); // 3
})
.catch(console.error);
您已成功创建第一个云函数,并在小程序中成功调用。
# Web 端
- 登录腾讯云云开发控制台,单击左侧菜单【云函数 (opens new window)】。
- 进入云函数页面,单击【新建云函数】。
- 输入函数名称,单击【确定】,函数即创建成功。
- 重新部署云函数代码有两种方式:
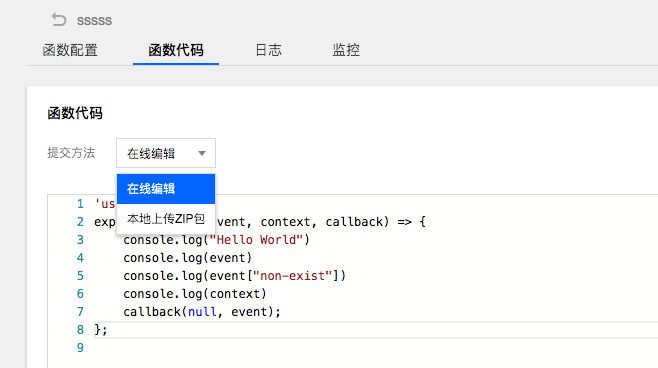
- 在控制台直接修改入口文件代码并保存。
- 本地修改代码后压缩成 zip 包,然后再控制台上传 zip 包。
TIP
在腾讯云云开发控制台无法修改在小程序开发者工具里创建的函数代码,您需要前往小程序开发者工具进行代码修改及重新部署等操作。

部署完成后,您可以在客户端代码中调用该云函数。示例代码如下:
//网页端
app.callFunction({
// 云函数名称
name: 'test',
// 传给云函数的参数
data: {
a: 1
},
function(err, res) {
if (!err) {
console.log(res);
}
}
});
您也可以使用 Promise 风格调用云函数。示例代码如下:
//网页端
app
.callFunction({
// 云函数名称
name: 'test',
// 传给云函数的参数
data: {
a: 1
}
})
.then(res => {
console.log(res);
})
.catch(error);
您已成功创建第一个云函数,并在小程序中成功调用。