# 操作场景
本文档主要指导 Web 端开发者如何开通云开发服务。
# 前提条件
- 已申请开通云开发白名单。
- 开发者已在微信平台注册自己的网站应用。
# 操作步骤
对于网站应用,开通云开发服务包括三个步骤:
- 创建环境:在腾讯云侧创建云开发资源环境。
- 添加应用:将云开发添加至您的网站应用中。
- 授权设置:微信登录授权;域名授权。
# 创建环境
- 登录腾讯云 云开发控制台 (opens new window) ,单击【新建环境】。

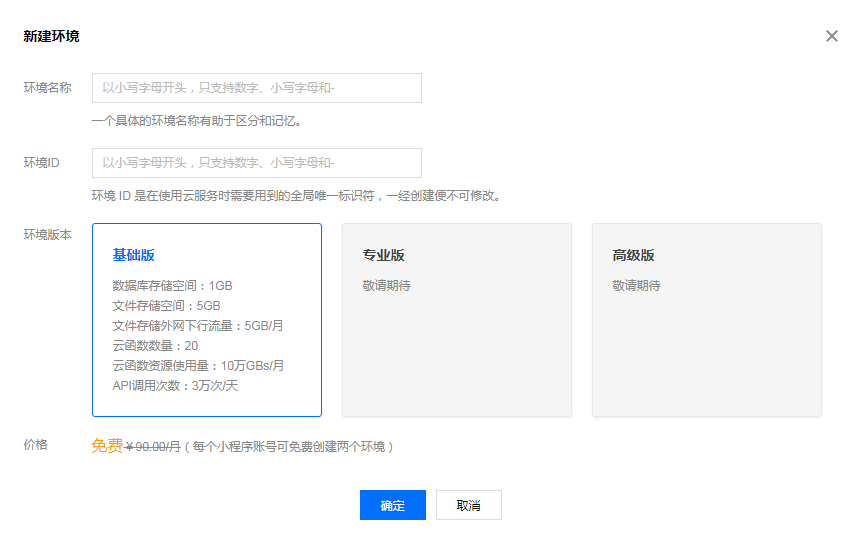
- 根据流程指引填写信息,信息填写完成后,单击【确定】,即可创建环境。

TIP
若您的环境是在腾讯云侧开通,则此环境目前仅支持开发网站应用;若您的环境是在微信侧创建,则此环境既可开发小程序也可开发网站应用,请您根据场景选择所需的方式。
# 添加应用
- 登录腾讯云 云开发控制台 (opens new window) ,单击左侧菜单【概述】。
- 进入概述页面,单击【立即添加】。

- 复制弹窗中初始化代码段,以便将云开发 SDK 添加至您的网站应用中。
以下是一个初始化代码的示例:
<script src="https://imgcache.qq.com/qcloud/tcbjs/$version/tcb.js"></script>
<script>
tcb.init({
env: 'example-envid' //环境ID
})
</script>
TIP
- 代码中的 $version 为 SDK 版本号,example-envid 为环境 ID。
- 建议您从控制台的添加应用弹窗中单击复制,得到的代码中包含 SDK 实际路径和您当前的环境 ID。
以上代码段包含了用于配置云开发 JavaScript SDK 的初始化信息,以便于使用云开发的数据库、文件存储、云函数等基础功能。
如果您使用 Webpack 等前端打包工具,则只需直接引用您要使用的组件。示例代码如下:
//先通过 npm install tcb-js-sdk --save 安装云开发的SDK
var tcb = require('tcb-js-sdk');
tcb.init({
env: 'example-envid' //环境ID
});
TIP
您需要将代码中的 example-envid 修改为您当前的环境 ID。
# 设置授权方式
# 微信登录授权
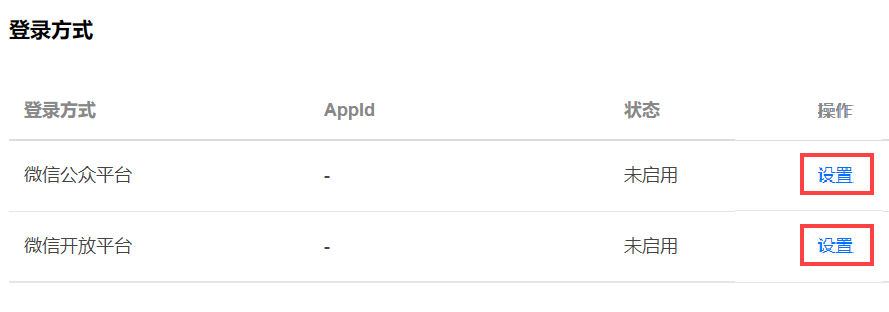
- 登录腾讯云 云开发控制台 (opens new window),选择左侧菜单栏【用户管理】>【登录设置】,单击【设置】。对微信公众/开发平台进行微信平台授权。
- 选择微信公众平台登录方式,可以让您的网页应用直接从公众号获取微信用户信息。
- 选择微信开发平台登录方式,可以在您的网站应用中接入微信登录功能。
- 根据您的需求,单击相应的【设置】,在弹出的窗口中填写微信应用的 AppID 和对应的密钥(前往微信公众平台/开放平台获取),我们会妥善加密保存您的密钥。

# 域名授权
- 登录腾讯云 云开发控制台 (opens new window),选择左侧菜单栏【用户管理】>【Web 安全域名】,单击【添加域名】。
- 域名授权成功后,您可以使用云开发的身份验证功能来验证网页应用用户的身份。在此处配置过的域名下的页面才可以使用 SDK 发起对云开发服务的访问。

现在您的云开发已开通,您可以使用它快速开发网站应用。