WARNING
# 当前文档已迁移到新的文档站点 (opens new window),此内容不再维护!
目前 Cloudbase Flutter 支持的登录方式有:
- 微信授权登录(微信开放平台的移动应用授权)
- 自定义登录
- 匿名登录
开发者需要在初始化资源后即调用登录授权方法,登录成功后即可调用 CloudBase Flutter 提供的功能插件。
# 安装
在 flutter 项目的 pubspec.yaml 文件的 dependencies 中添加
dependencies:
cloudbase_core: ^0.0.2
cloudbase_auth: ^0.0.2
# 获取登录对象
# 示例代码
import 'package:cloudbase_core/cloudbase_core.dart';
import 'package:cloudbase_auth/cloudbase_auth.dart';
// 初始化
CloudBaseCore core = CloudBaseCore.init({
'env': 'xxx'
});
// 获取登录对象
CloudBaseAuth auth = CloudBaseAuth(core);
# 获取登录状态
开发者可以通过 getAuthState() 来获取当前的登录状态,调用 getAuthState() 后,SDK 会识别本地是否有登录状态,如果有,则会尝试刷新登录状态,若刷新登录状态成功,则会返回新的登录状态,否则返回 null 。
# 请求参数
无
# 示例代码
import 'package:cloudbase_core/cloudbase_core.dart';
import 'package:cloudbase_auth/cloudbase_auth.dart';
// 初始化
CloudBaseCore core = CloudBaseCore.init({
'env': 'xxx'
});
// 获取登录对象
CloudBaseAuth auth = CloudBaseAuth(core);
// 获取登录状态
await auth.getAuthState().then((authState) {
if (authState != null) {
// 登录态有效
} else {
// 没有登录态,或者登录态已经失效
}
})
# 微信授权登录
# 申请和绑定微信 Appid
[1] 请到 微信开放平台 (opens new window) 进行登记,登记并选择移动应用进行设置后,将该应用提交审核,审核通过后获得 Appid。
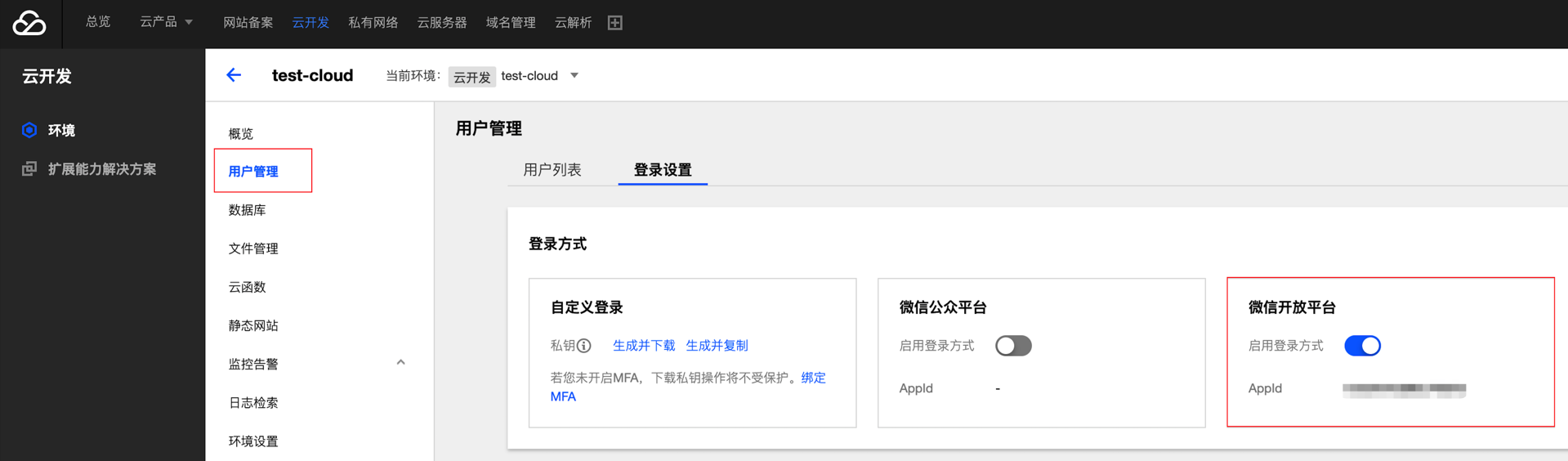
[2] 在 云开发控制台 (opens new window) 绑定微信开放平台的 Appid ,并启动该登录方式。

# 添加 Android 配置
[1] 在 微信开放平台-管理中心-应用详情 配置Android开发信息: 包名和应用签名。

应用签名可以使用微信开放平台提供的 签名生成工具 (opens new window) 。
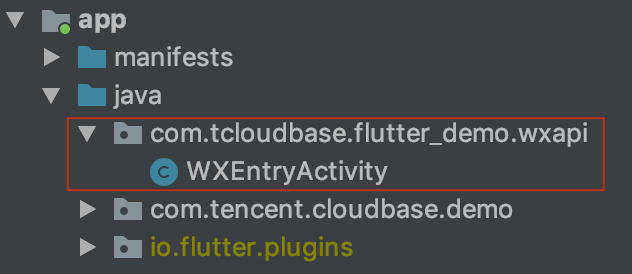
[2] 在你的包名相应目录下新建一个 wxapi 目录,并在该 wxapi 目录下新增一个 WXEntryActivity 类,该类继承自 Activity 。

[3] WXEntryActivity 类的代码如下:
package com.tcloudbase.fluttersdk.demo.wxapi;
import android.app.Activity;
import android.os.Bundle;
import androidx.annotation.Nullable;
public class WXEntryActivity extends Activity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
[4] 在 Android 项目的 manifest 文件里面加上:
<activity
android:name=".wxapi.WXEntryActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:exported="true"
android:taskAffinity="net.sourceforge.simcpux"
android:launchMode="singleTask">
</activity>
# 添加 iOS 配置
[1] 配置应用的 Universal Links
[1.1] 根据苹果文档 (opens new window)配置你应用的 Universal Links 。
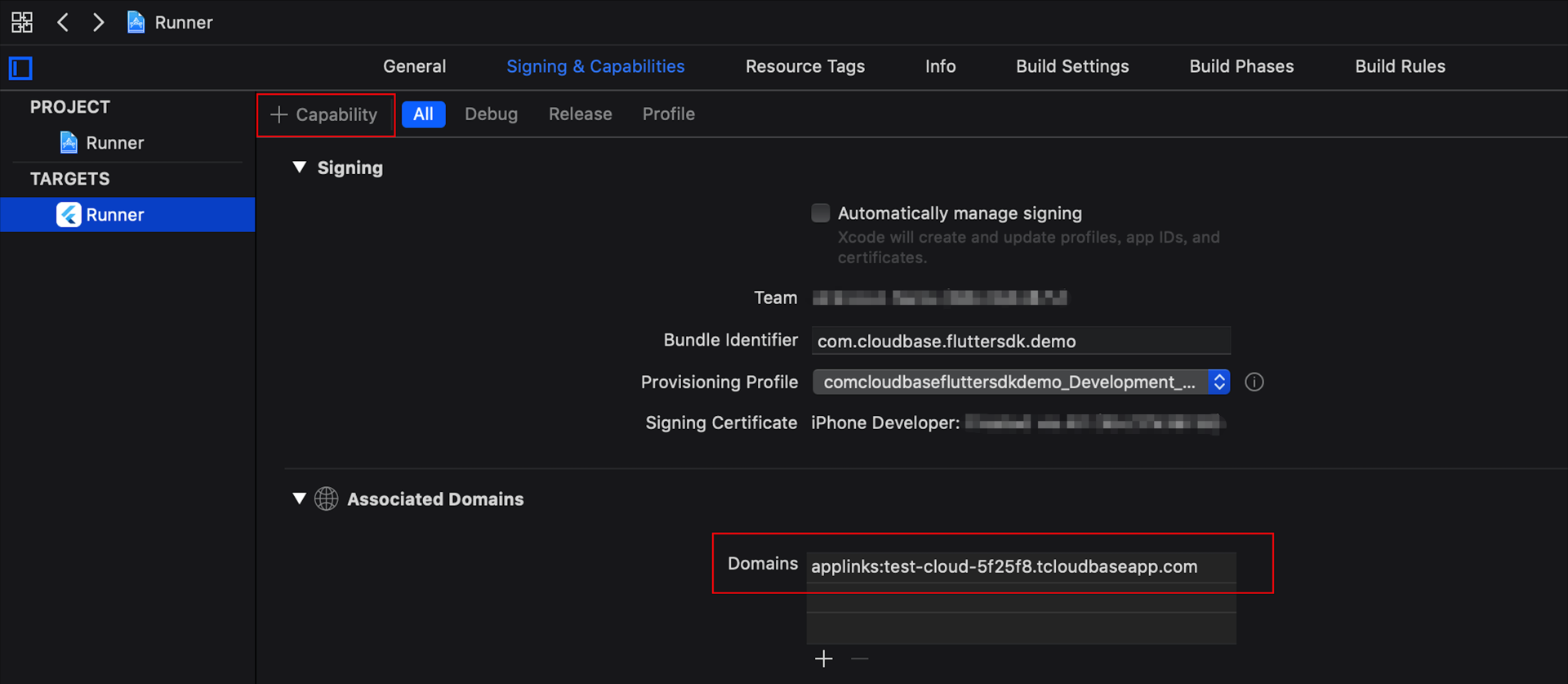
[1.2] 打开 Associated Domains 开关,将Universal Links域名加到配置上。

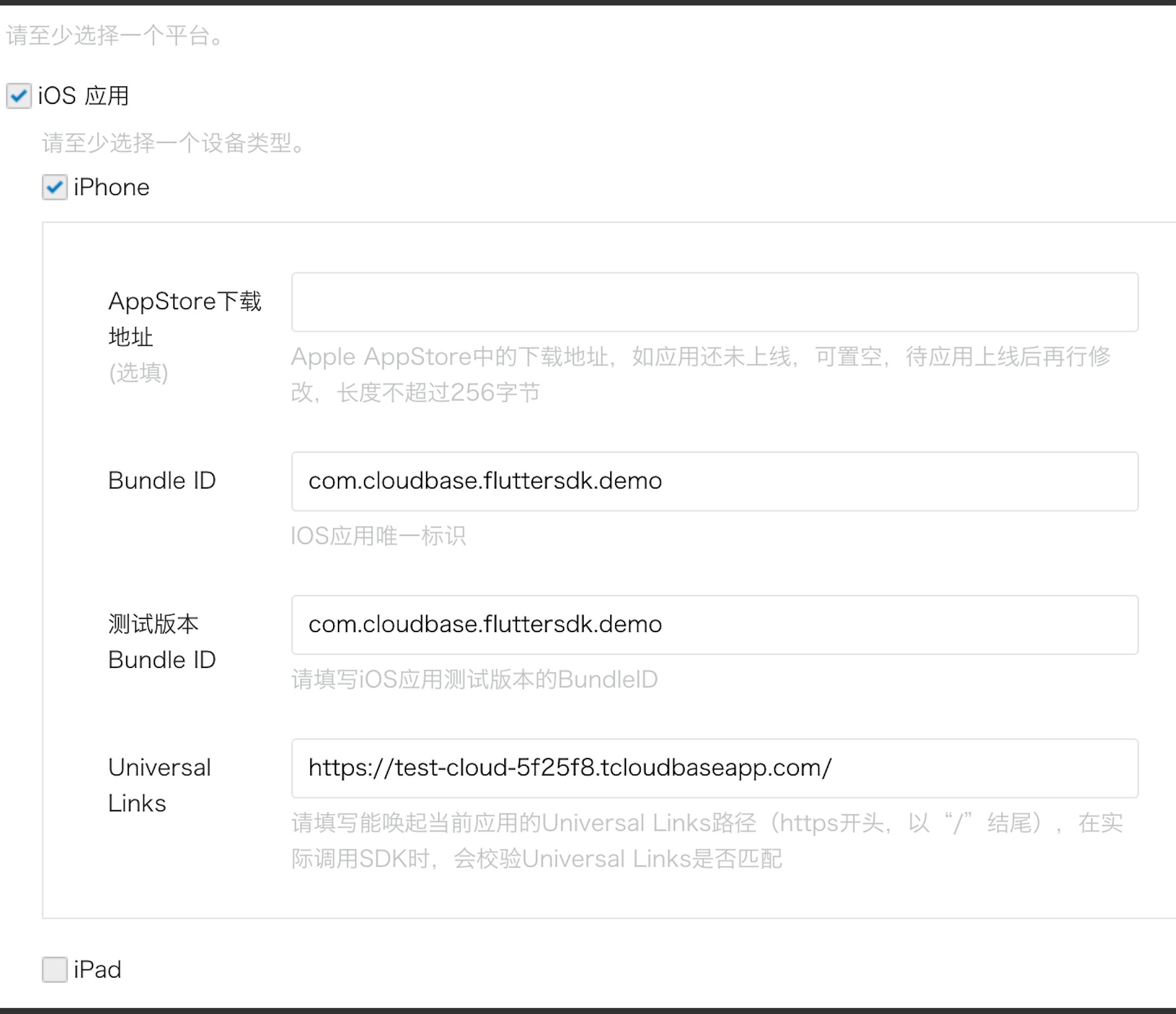
[2] 在 微信开放平台-管理中心-应用详情 配置iOS开发信息: Bundle ID 和 Universal Links 。

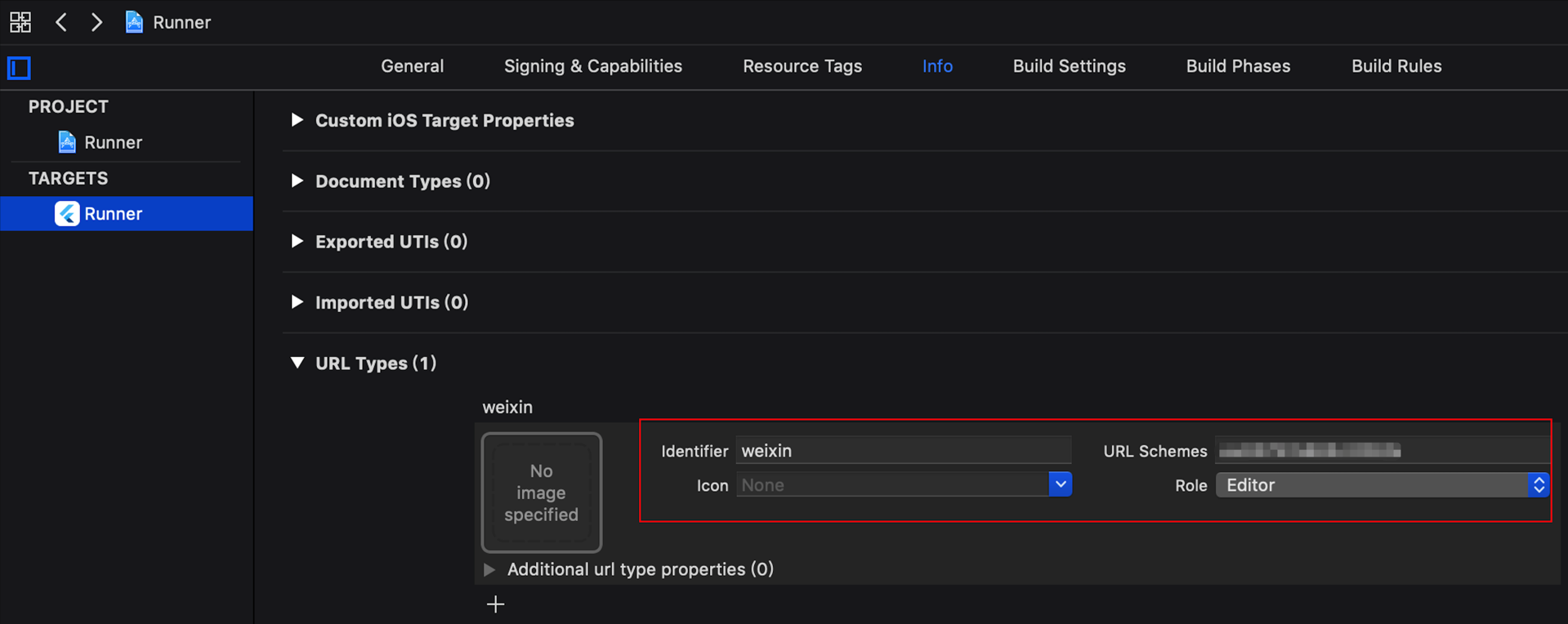
[3] 在 Xcode 中,选择你的工程设置项,选中 TARGETS 一栏,在 Info 标签栏的 URL Types 添加 URL Schemes 为你所注册的 Appid 。

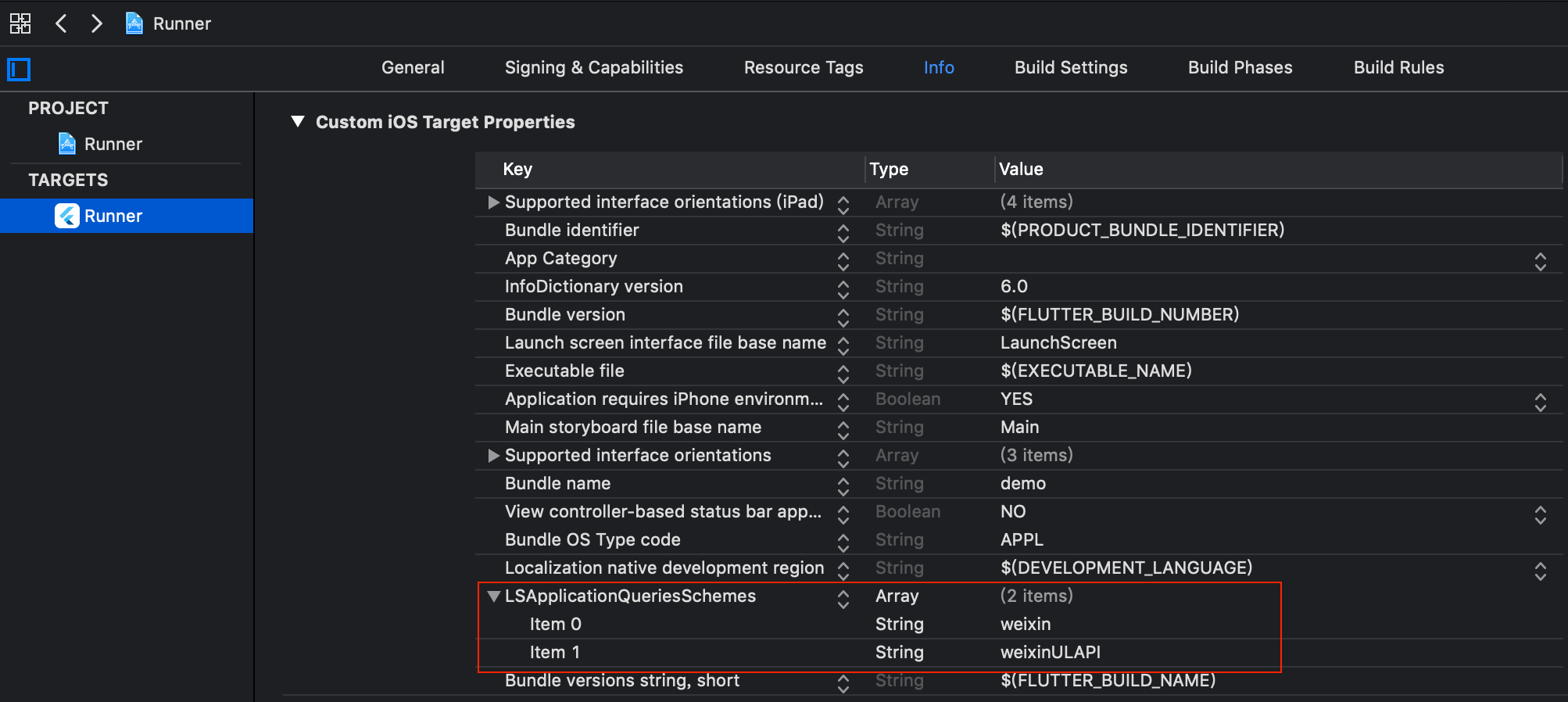
[4] 在 Xcode 中,选择你的工程设置项,选中 TARGETS 一栏,在 Info 标签栏的 LSApplicationQueriesSchemes 添加 weixin 和 weixinULAPI 。

# 在 Flutter 端使用 wxAppid 和 wxUniLink 登录
import 'package:cloudbase_core/cloudbase_core.dart';
import 'package:cloudbase_auth/cloudbase_auth.dart';
// 初始化
CloudBaseCore core = CloudBaseCore.init({
'env': 'xxx'
});
// 获取登录对象
CloudBaseAuth auth = CloudBaseAuth(core);
// 获取登录状态
CloudBaseAuthState authState = await auth.getAuthState();
// 唤起微信登录
if (authState == null) {
await auth.signInByWx(wxAppId, wxUniLink).then((success) {
// 登录成功
})catchError((err) {
// 登录失败
});
}
# 自定义登录
CloudBase 允许开发者使用特定的登录凭据 Ticket 对用户进行身份认证。开发者可以使用服务端 SDK 来创建 Ticket,并且将 JWT 传入到 Flutter 应用内,然后调用 signInWithTicket() 获得 CloudBase 的登录态。
# 获取私钥文件
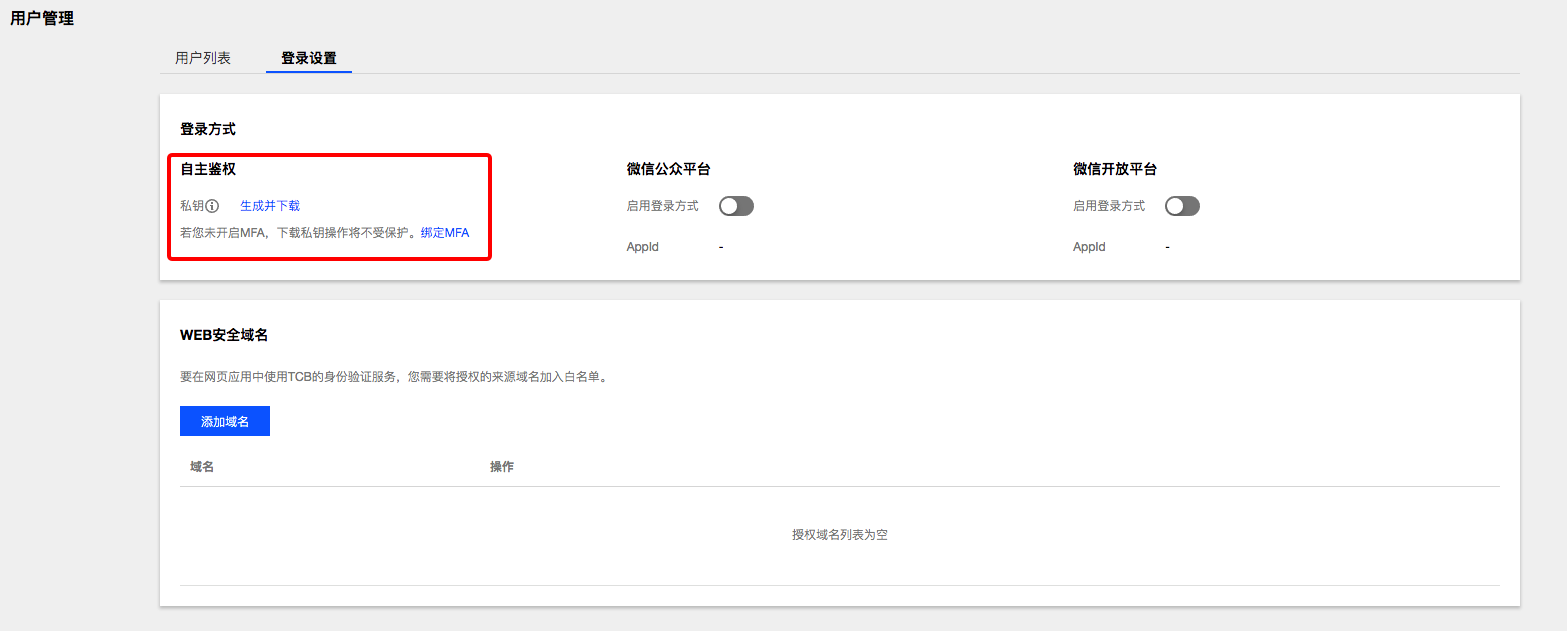
登录腾讯云云开发控制台 (opens new window),在用户管理页面 (opens new window)中,点击“登录设置”,然后生成并下载私钥:

# 使用私钥文件
获取私钥文件之后,在服务端 JS SDK 初始化时,加入私钥文件的路径:
// 开发者的服务端代码
// 初始化示例
const tcb = require('tcb-admin-node');
// 1. 直接使用下载的私钥文件
tcb.init({
// ...
env: 'your-env-id',
credentials: require('/path/to/your/tcb_custom_login.json')
});
// 2. 也可以直接传入私钥的内容
tcb.init({
// ...
env: 'your-env-id',
credentials: {
private_key_id: 'xxxxxxxxxxxxx',
private_key: 'xxxxxxxxxxx'
}
});
# 使用服务端 JS SDK 创建登录凭据 Ticket
服务端 JS SDK 内置了生成 Ticket 的接口,开发者需要提供一个自定义的 customUserId 作为用户的唯一身份标识。Ticket 有效期为 5 分钟,过期则失效。
每个用户的 customUserId 不能相同,每次用户重新登录时,原有的登录态将会失效。
let customUserId = '123456';
const ticket = tcb.auth().createTicket(customUserId, {
refresh: 10 * 60 * 1000 // 每十分钟刷新一次登录态, 默认为一小时
});
// 然后把 ticket 发送给 Web 端
# Flutter 端上使用 Ticket 登录
创建 Ticket 之后,开发者应将 Ticket 发送至 Flutter 端,然后使用 Flutter SDK 提供的 signInWithTicket() 登录 CloudBase:
import 'package:cloudbase_core/cloudbase_core.dart';
import 'package:cloudbase_auth/cloudbase_auth.dart';
// 初始化
CloudBaseCore core = CloudBaseCore.init({
'env': 'xxx'
});
// 获取登录对象
CloudBaseAuth auth = CloudBaseAuth(core);
// 获取登录状态
CloudBaseAuthState authState = await auth.getAuthState();
// 唤起自定义登录
if (authState == null) {
await auth.signInWithTicket(ticket).then((success) {
// 登录成功
})catchError((err) {
// 登录失败
});
}
# 匿名登录
CloudBase 允许开发者启用匿名登录模式,在没有用户身份认证的情况下使用 CloudBase 资源。开发者调用 signInAnonymously() 即可获得 CloudBase 的登录态。
# 启用匿名登录模式
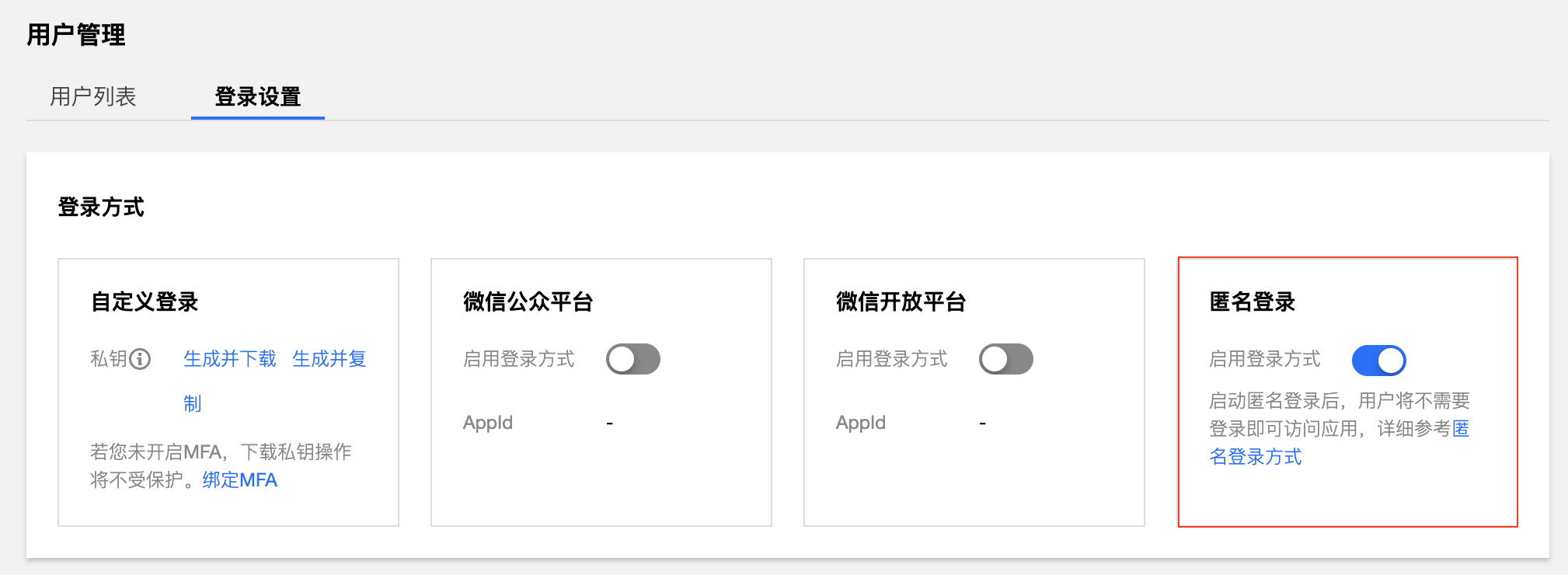
登录腾讯云云开发控制台 (opens new window),在用户管理页面 (opens new window)中,点击“登录设置”,然后启用匿名登录:

# 在 Flutter 端调用匿名登录
import 'package:cloudbase_core/cloudbase_core.dart';
import 'package:cloudbase_auth/cloudbase_auth.dart';
// 初始化
CloudBaseCore core = CloudBaseCore.init({
'env': 'xxx'
});
// 获取登录对象
CloudBaseAuth auth = CloudBaseAuth(core);
// 获取登录状态
CloudBaseAuthState authState = await auth.getAuthState();
// 唤起匿名登录
if (authState == null) {
await auth.signInAnonymously().then((success) {
// 登录成功
})catchError((err) {
// 登录失败
});
}
# 获取用户信息
任何方式登录成功后,可以调用 getUserInfo 获得用户的 Cloudbase 身份信息。
# 请求参数
无
# 响应参数
| 字段 | 类型 | 是否必备 | 说明 |
|---|---|---|---|
| uuid | String | 是 | 用户在云开发的唯一ID |
| env | String | 是 | 用户使用的云开发环境 |
| loginType | String | 是 | 用户登录类型 |
| appid | String | 否 | 微信(开放平台或公众平台)应用appid |
| openid | String | 否 | 当前用户在微信(开放平台或公众平台)应用的openid |
| nickName | String | 否 | 用户昵称 |
| gender | String | 否 | 用户性别,male(男)或female(女) |
| country | String | 否 | 用户所在国家 |
| province | String | 否 | 用户所在省份 |
| city | String | 否 | 用户所在城市 |
| avatarUrl | String | 否 | 用户头像链接 |
# 示例代码
import 'package:cloudbase_core/cloudbase_core.dart';
import 'package:cloudbase_auth/cloudbase_auth.dart';
// 初始化
CloudBaseCore core = CloudBaseCore.init({
'env': 'xxx'
});
// 获取登录对象
CloudBaseAuth auth = CloudBaseAuth(core);
// 获取登录状态
CloudBaseAuthState authState = await auth.getAuthState();
// 获取用户信息
if (authState != null) {
await auth.getUserInfo().then((userInfo) {
// 获取用户信息成功
})catchError((err) {
// 获取用户信息失败
});
}
# 退出登录
# 请求参数
无
# 示例代码
import 'package:cloudbase_core/cloudbase_core.dart';
import 'package:cloudbase_auth/cloudbase_auth.dart';
// 初始化
CloudBaseCore core = CloudBaseCore.init({
'env': 'your-env-id'
});
// 获取登录对象
CloudBaseAuth auth = CloudBaseAuth(core);
// 退出登录
await auth.signOut();